
ทดสอบสร้างระบบล็อกอินด้วย AWS Cognito (ง่ายมากๆ)
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
วันนี้ผมจะมาพาทุกคนมาทำความรู้จักและสร้าง user directory สำหรับ web หรือ mobile app authentication, authorization หรือจะให้พูดเป็นภาษาเข้าใจง่ายๆก็คือระบบสร้าง ID Password ครับ
โดยที่บทความนี้จะเน้นความง่ายเป็นหลัก ให้ทุกคนที่ได้ลองทำตามทำตามได้เสร็จเร็วๆ เพื่อให้เห็นภาพว่า AWS Cognito นั้นเป็น Service แบบไหนกันครับ
โดยถ้าพูดถึงข้อดีของ Cognito ที่ผมได้ลองใช้งานแล้วเห็นกับตัวคือมีดังนี้ครับ
- ใช้งานง่าย
- เป็น Serverless Service (หมายความว่าเราไม่จำเป็นต้องกังวลเรื่องปัญหา Service รับ Workload หนักๆไม่ได้)
- มีความปลอดภัยและ Scalable
- มี Free tier อยู่ที่ 50,000 User Amazon Cognito Pricing
เริ่มลงมือ
ก่อนอื่นให้เราทำการเปิด
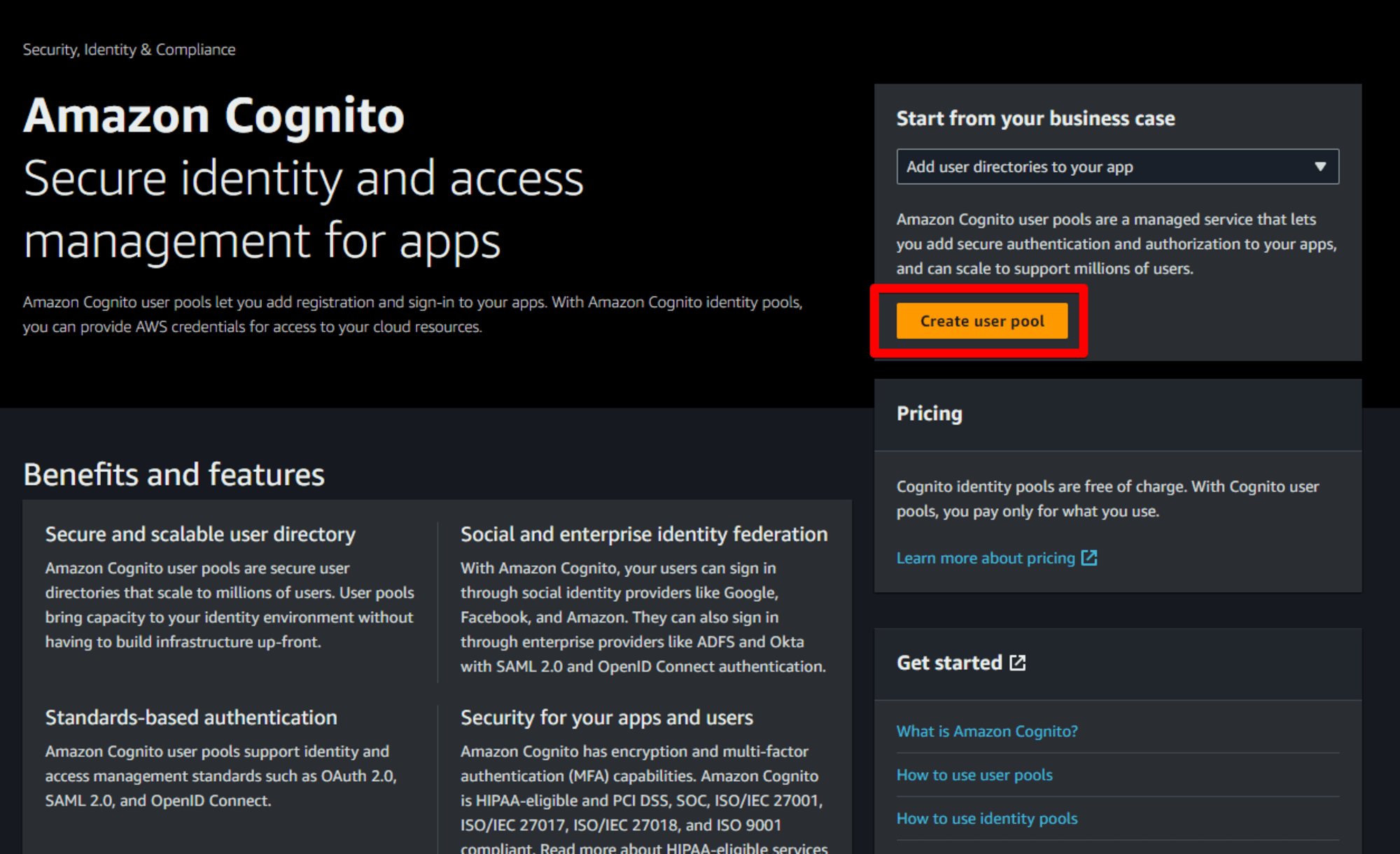
Amazon Cognito Console
จากนั้นให้เรากด Create user pool

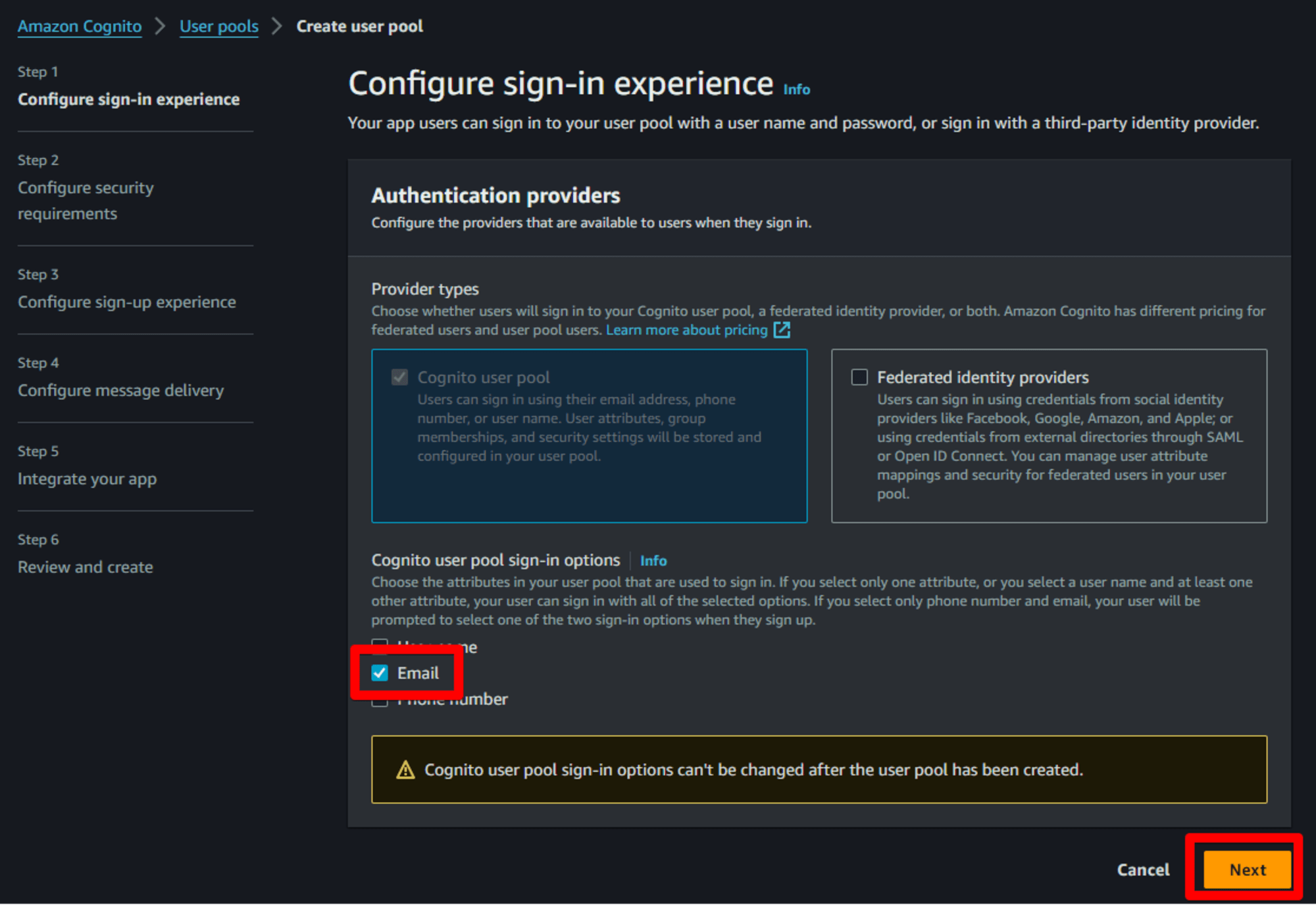
จากนั้นในหัวข้อ Cognito user pool sign-in options ให้เรา✅Email(เป็นหัวข้อ)
กด Next

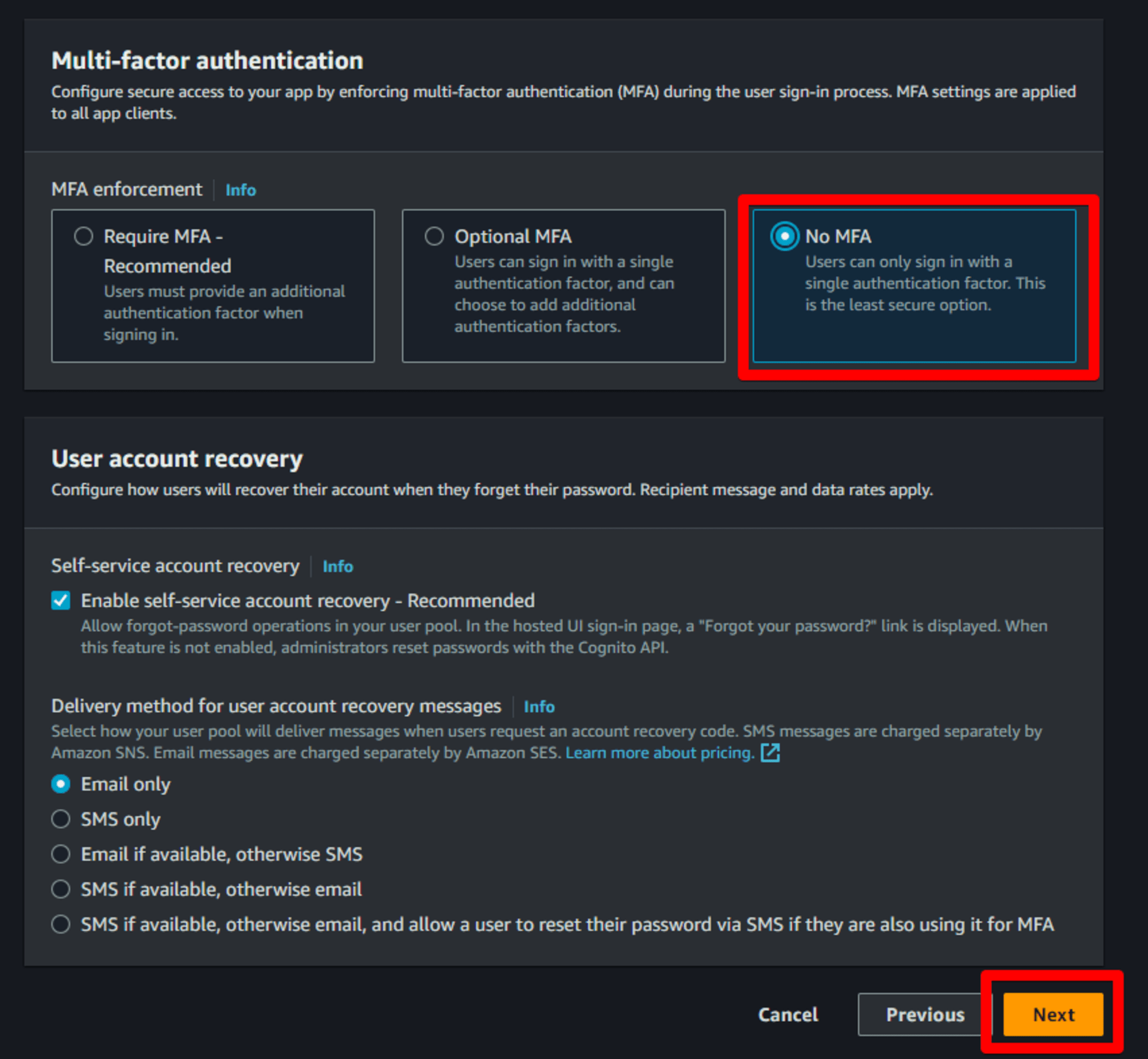
ในหัวข้อ Multi-factor authentication ให้เราเลือก No MFA เพื่อง่ายต่อการตั้งค่า(สามารถเปิดได้ในภายหลัง)
กด Next

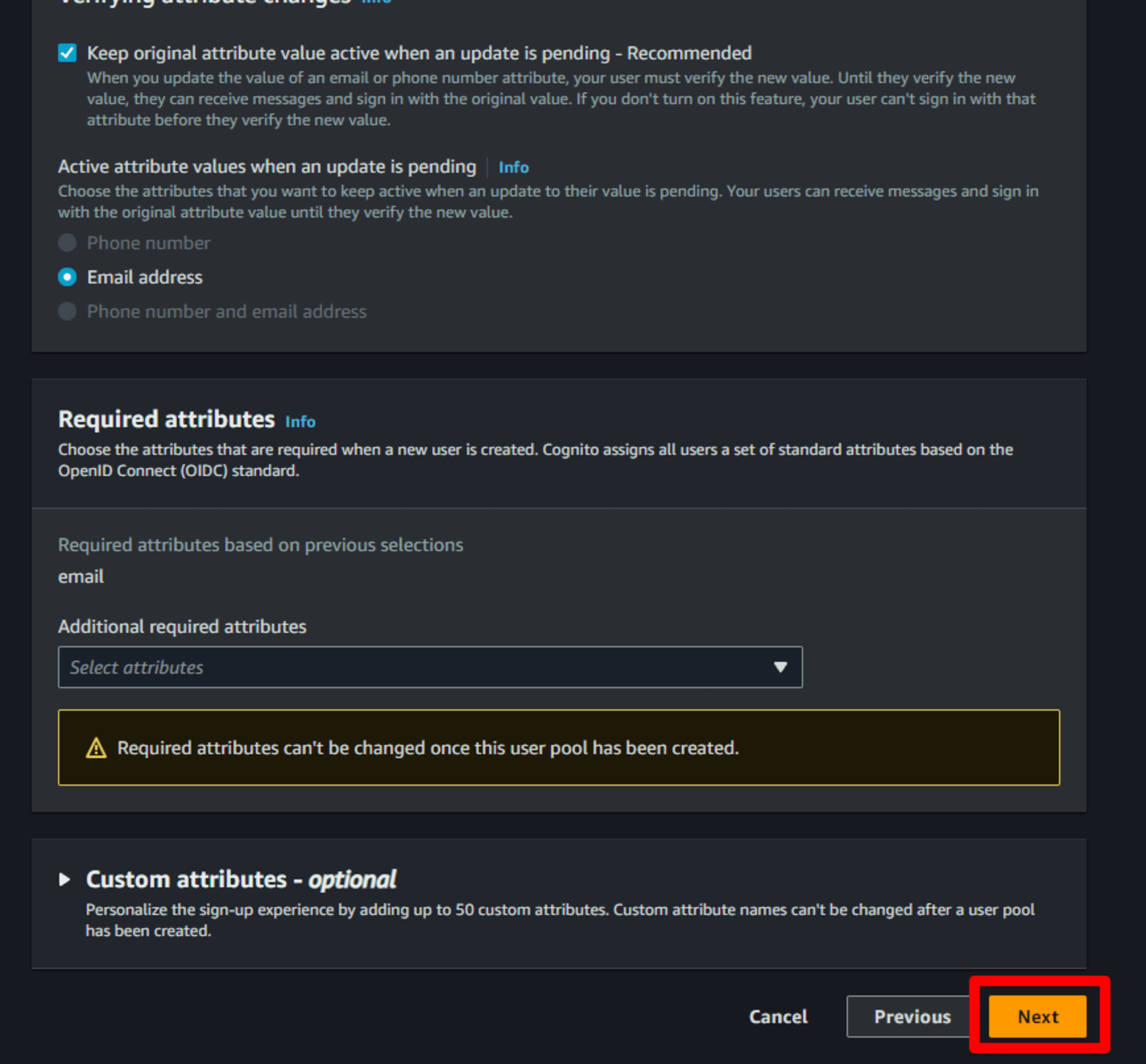
ในหน้าต่าง Configure sign-up experience นี้ไม่ต้องเปลี่ยนการตั้งค่าอะไร กด Next

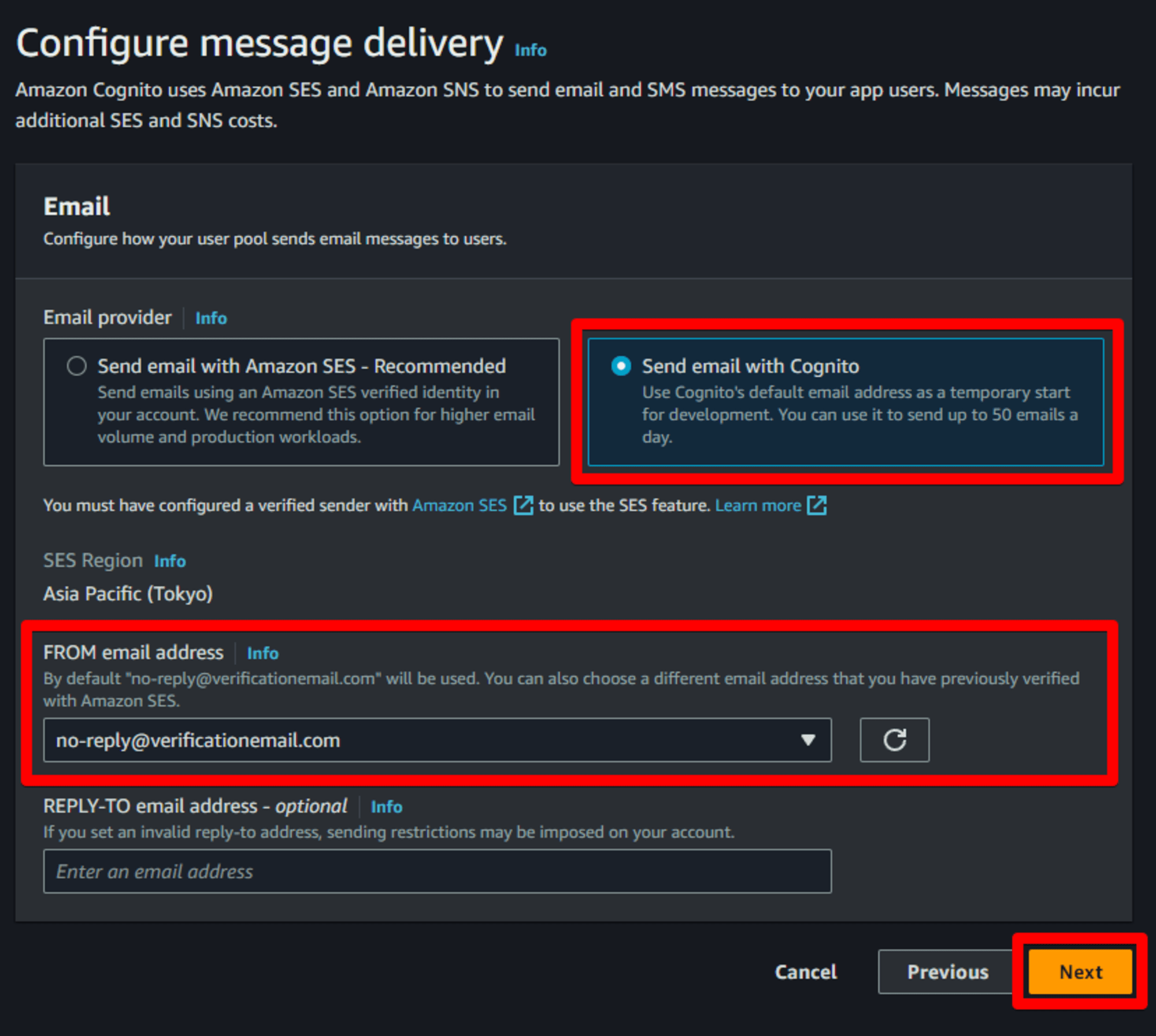
ในหัวข้อ Email provider ให้เราเลือก Send email with Cognito โดยการตั้งค่านี้จะใช้สำหรับการตั้งค่าชั่วคราวเหมาะสำหรับผู้ที่ต้องการทดสอบการส่งอีเมลที่ไม่ต้องตั้งค่าอย่างอื่น โดยมีข้อจำกัดที่จะส่งได้อยู่ที่ 50 Email ต่อวัน
ในหัวข้อ FROM email address ให้เลือก no-reply@verificationemail.com
กด Next

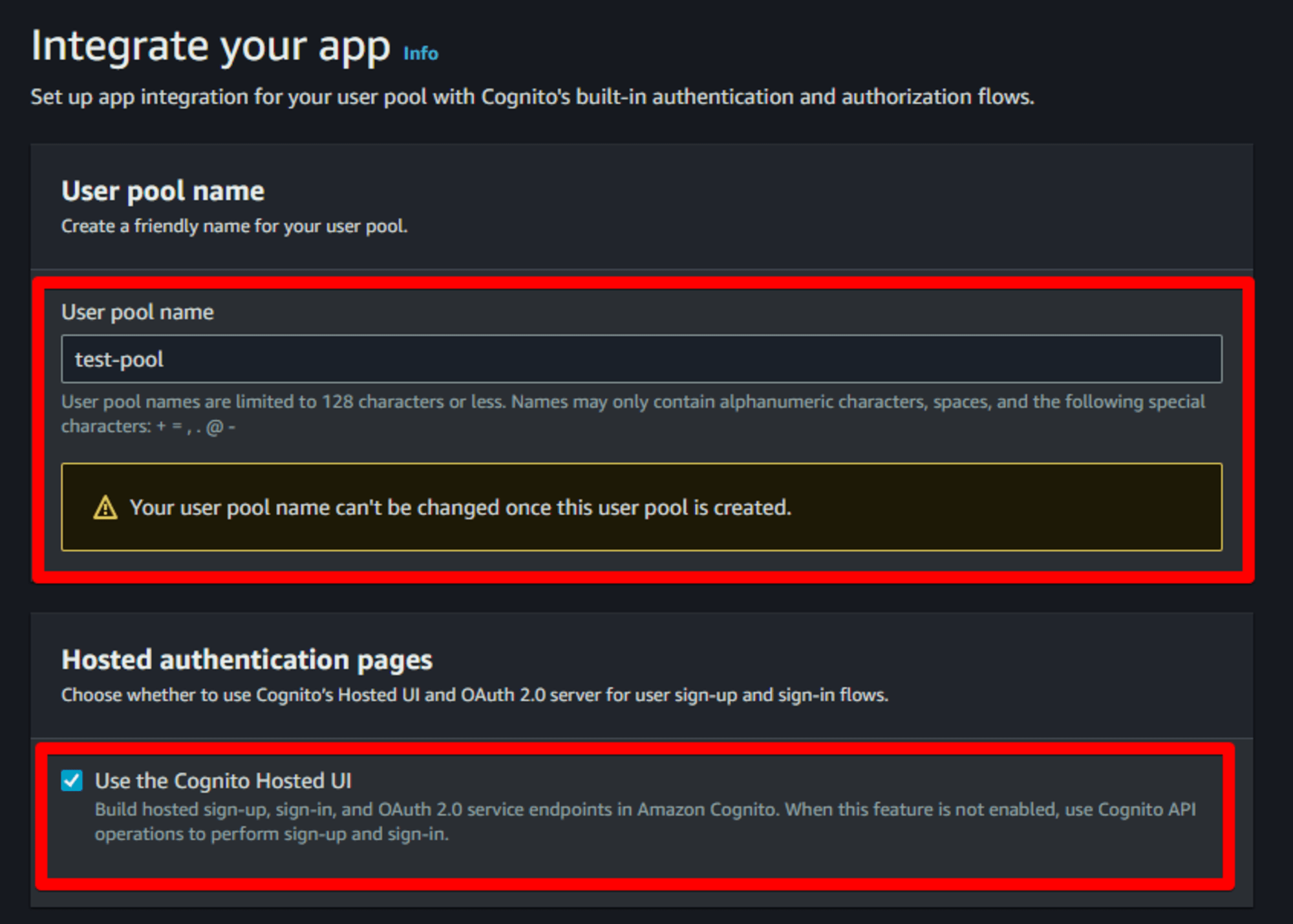
ในหัวข้อ User pool name ให้ทำการตั้งชื่อ (ไม่สามารถเปลี่ยนได้ในภายหลัง)
ให้เรา ✅Use the Cognito Hosted UI

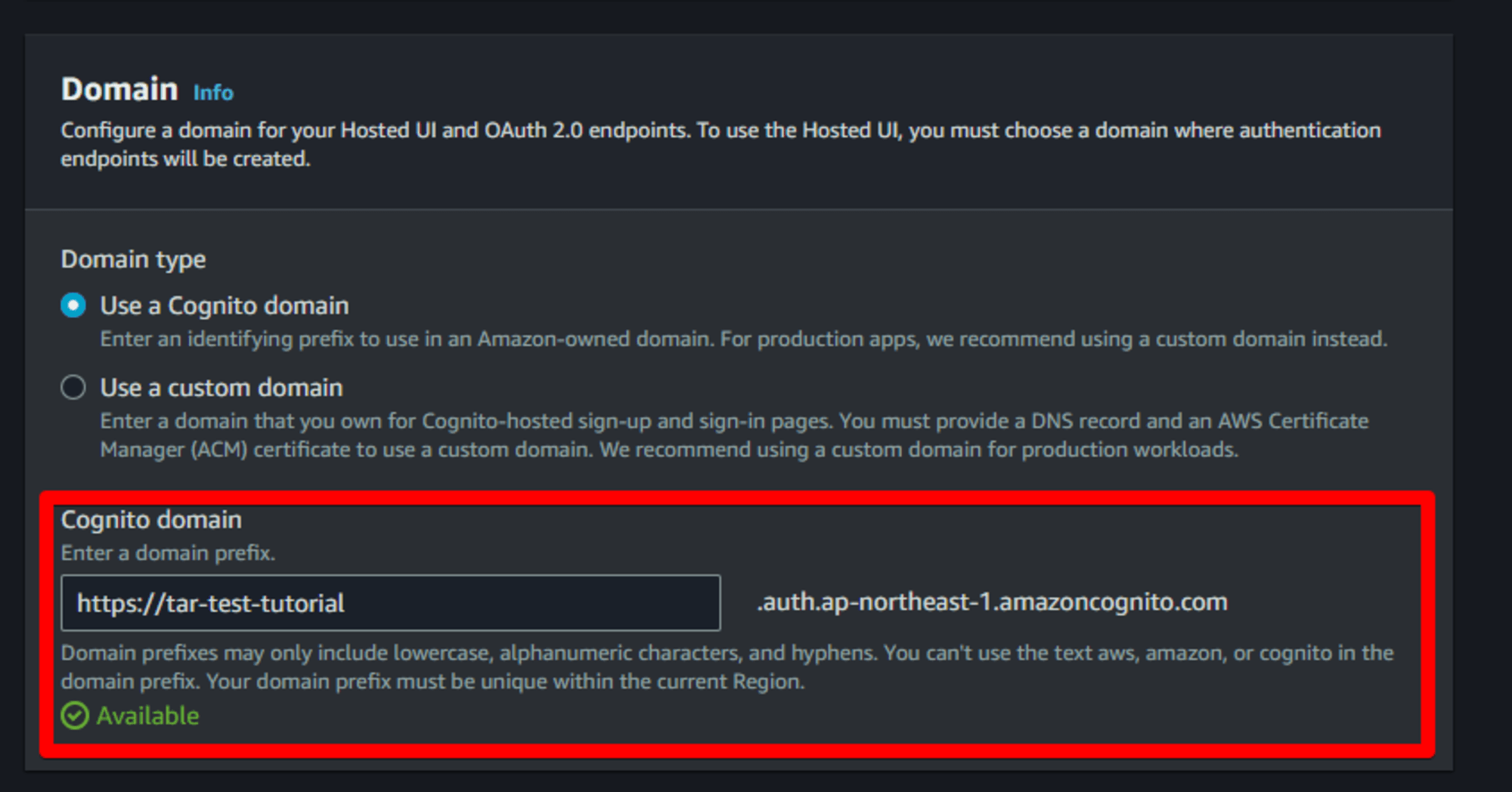
ในหัวข้อ Cognito domain ให้เราตั้งชื่อ (ต้องใช้ชื่อที่มีความ Unique หน่อย ถ้าซ้ำจะไม่ผ่าน)

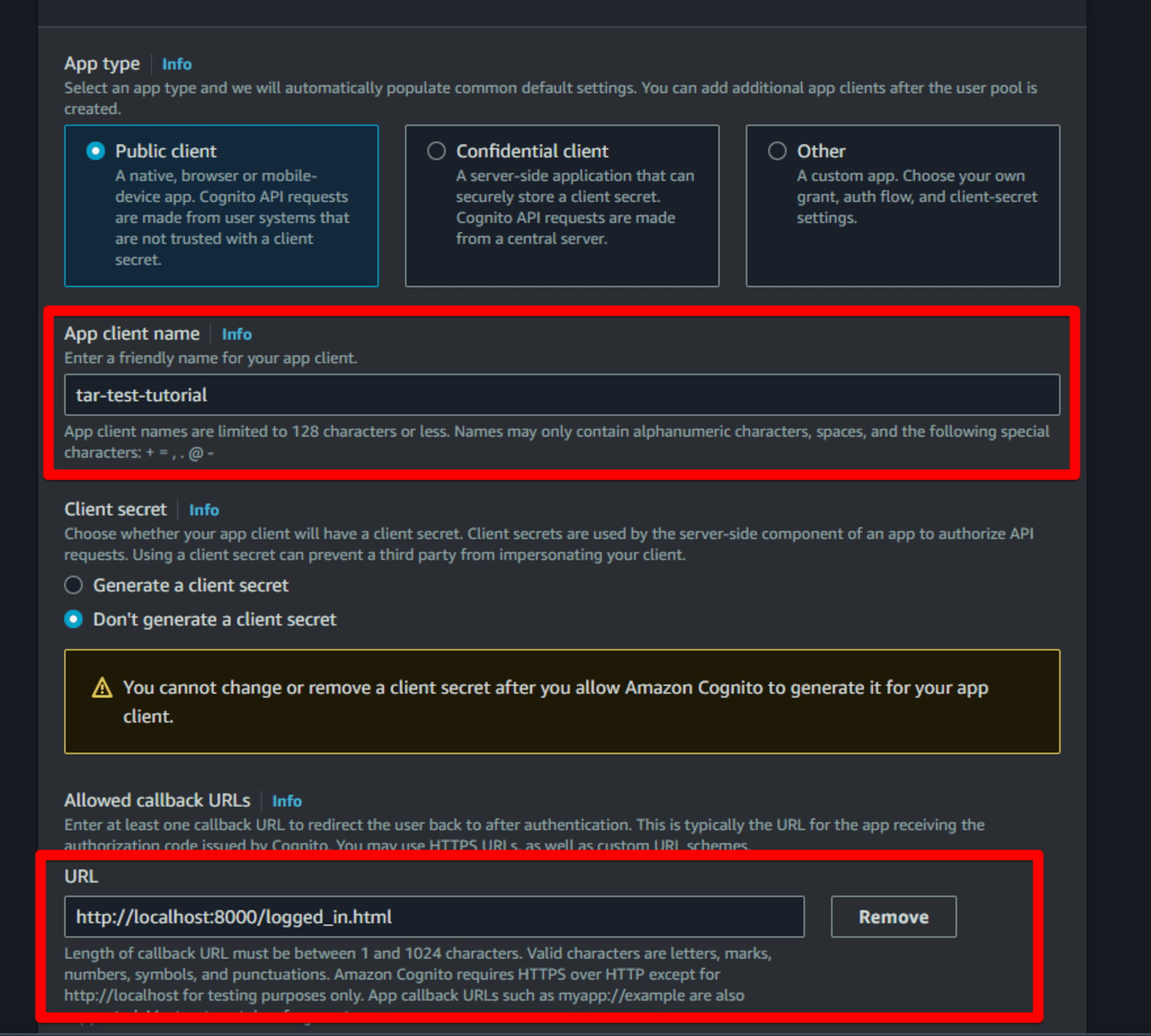
ตั้งชื่อ App client name
ในหัวข้อ Allowed callback URLs > URL ให้เรากรอก http://localhost:8000/logged_in.html
โดยสำหรับหน้าต่าง logged_in.html เราจะสร้างในขั้นตอนถัดไป

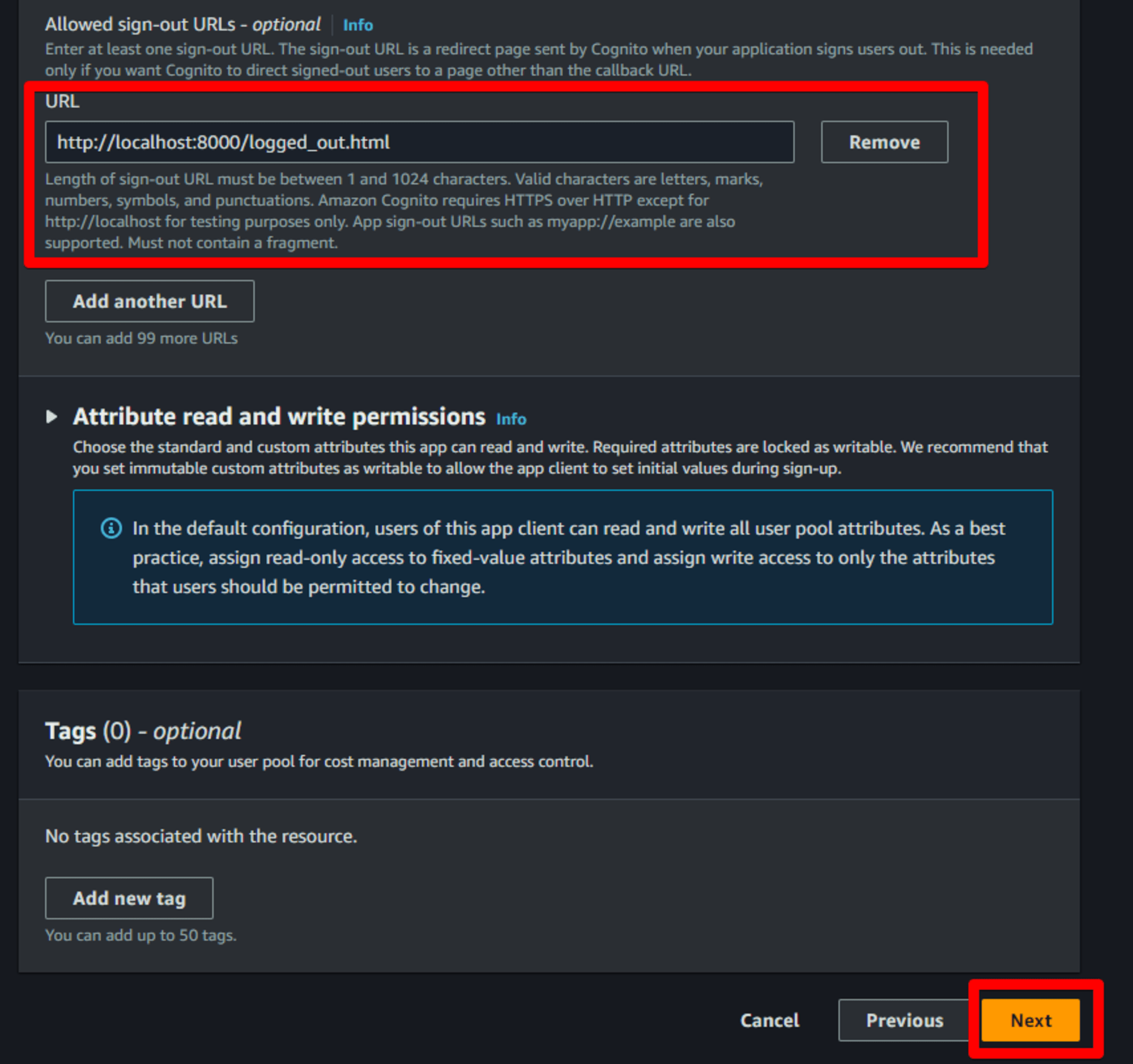
จากนั้นกด Advanced app client settings แล้วในหัวข้อ Allowed sign-out URLs - optional ให้เรากด Add sign-out URL แล้วกรอก http://localhost:8000/logged_out.html
กด Next

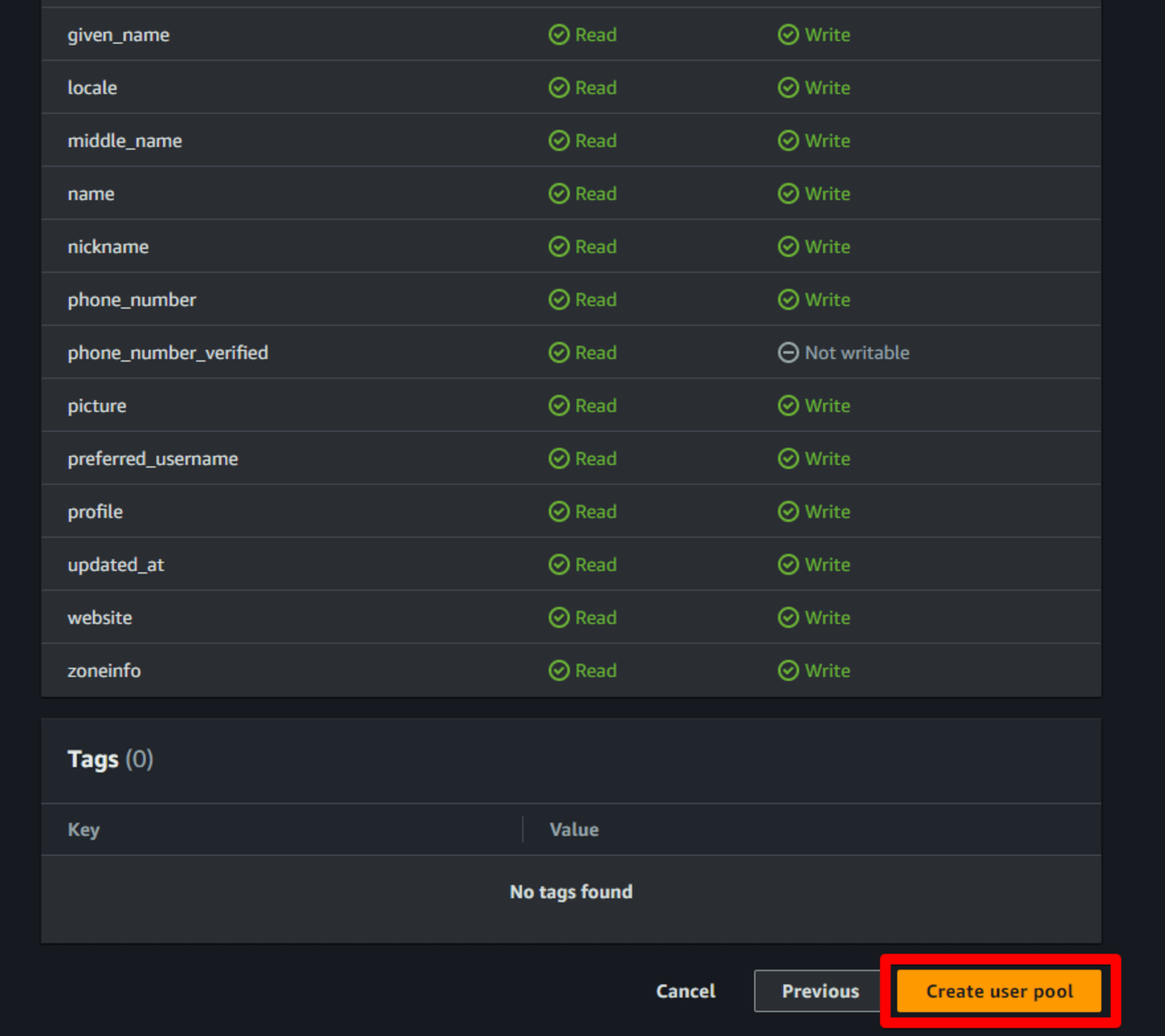
กด Create user pool

รัน Server
Requirement
- มีการติดตั้ง python3
- สามารถใช้งาน terminal ได้
- ในบทความใช้ vscode
สำหรับคนที่อ่านบทความนี้สามารถใช้วิธีเปิด server แบบอื่นได้ แต่สำหรับผมขอใช้งานวิธีนี้ครับ
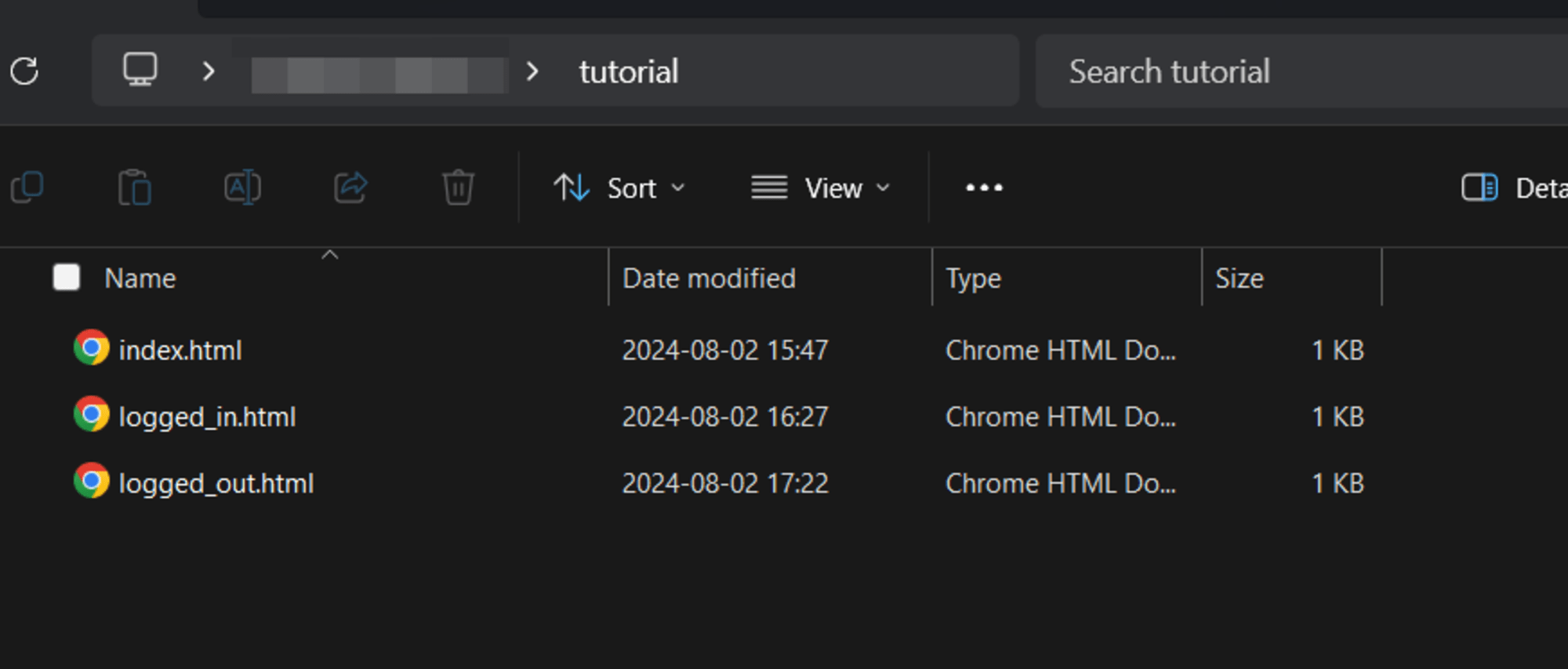
ก่อนอื่นให้เราทำการสร้างไฟล์ขึ้นมา 3 ไฟล์ใน Folder เดียวกัน โดยผมทำการสร้างใน /tutorial

แล้วแต่ละไฟล์ มีเนื้อหาดังนี้
index.html
<body>
<h1>Welcome to My Simple HTML Page</h1>
<p><a href="#">Register or Login</a></p>
</body>
logged_in.html
<body>
<h1>Congratulations!</h1>
<p>You are logged in now</p>
<p><a href="#">Logout</a></p>
</body>
logged_out.html
<body>
<h2>You are logged out now!</h2>
<p><a href="#">Log back in</a></p>
</body>
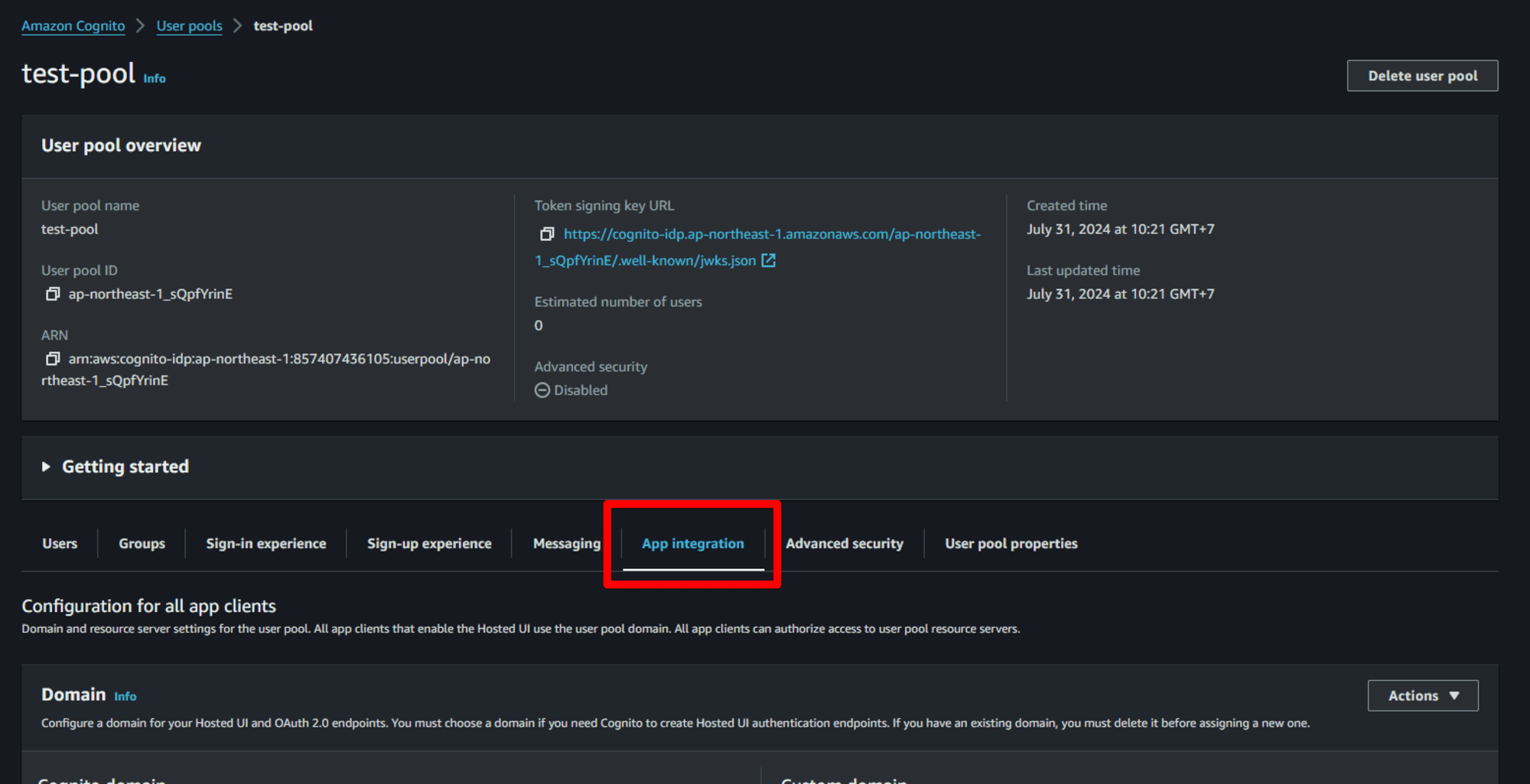
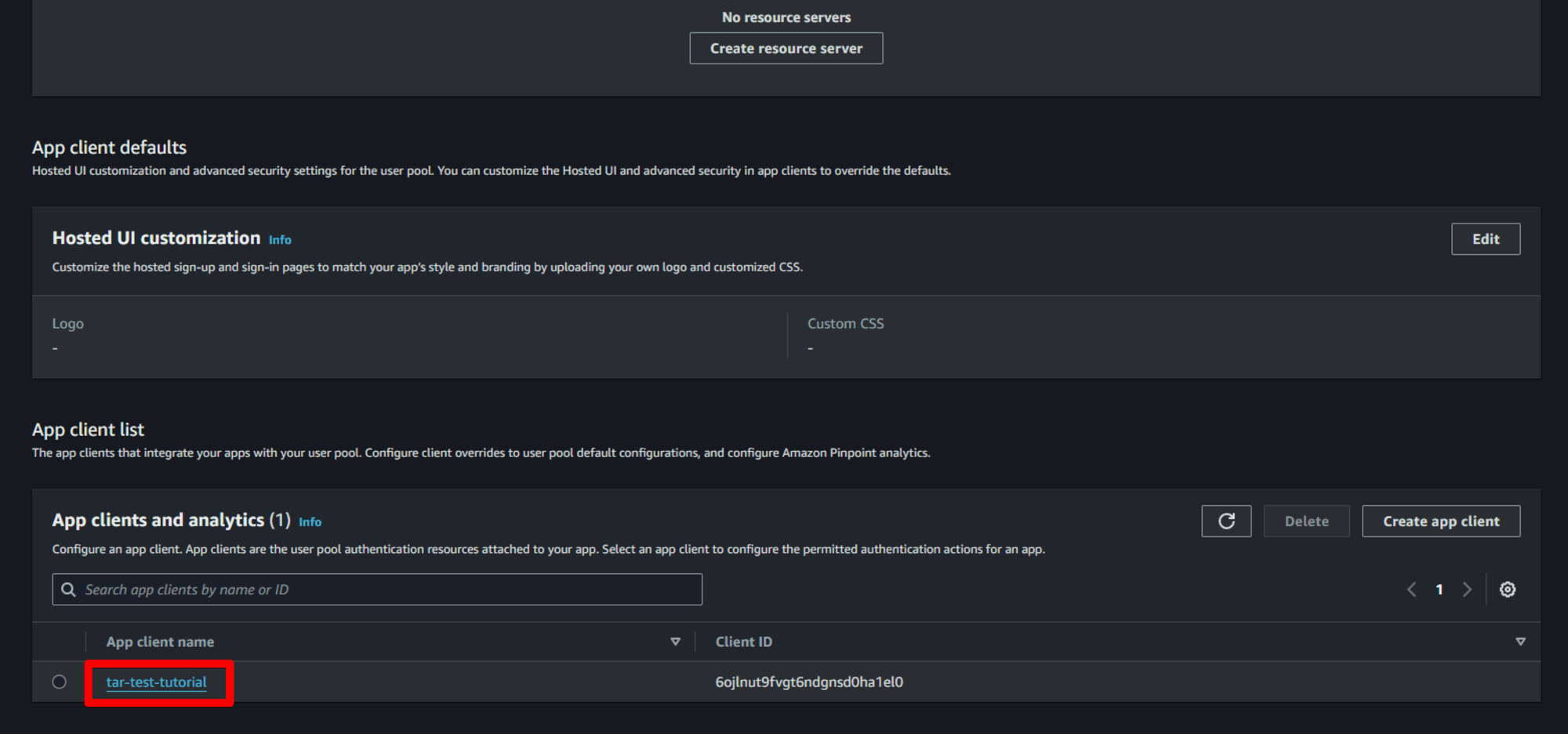
จากนั้นให้เราเข้ามาที่หน้าต่าง User pools ที่เราสร้างขึ้น แล้วเลือกไปที่หัวข้อ App integration

แล้วเลื่อนลงมาล่างสุด กดที่ App client ที่เราสร้างขึ้น กดที่ชื่อที่่เราสร้างขึ้น

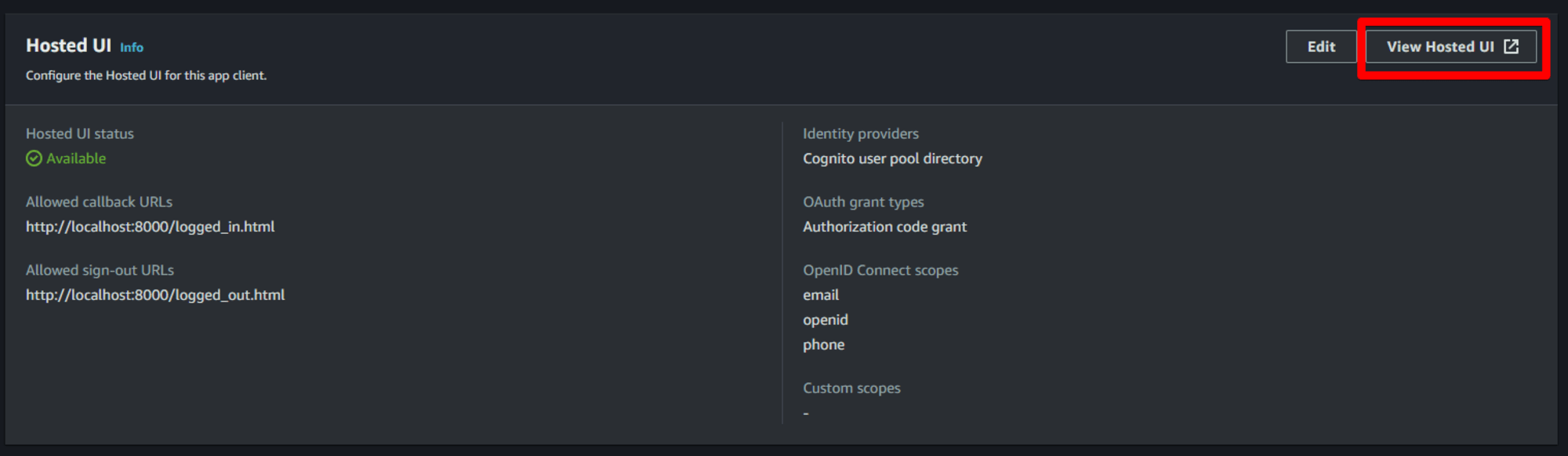
จากนั้นค้นหาหัวข้อ Hosted UI แล้วกด View Hosted UI

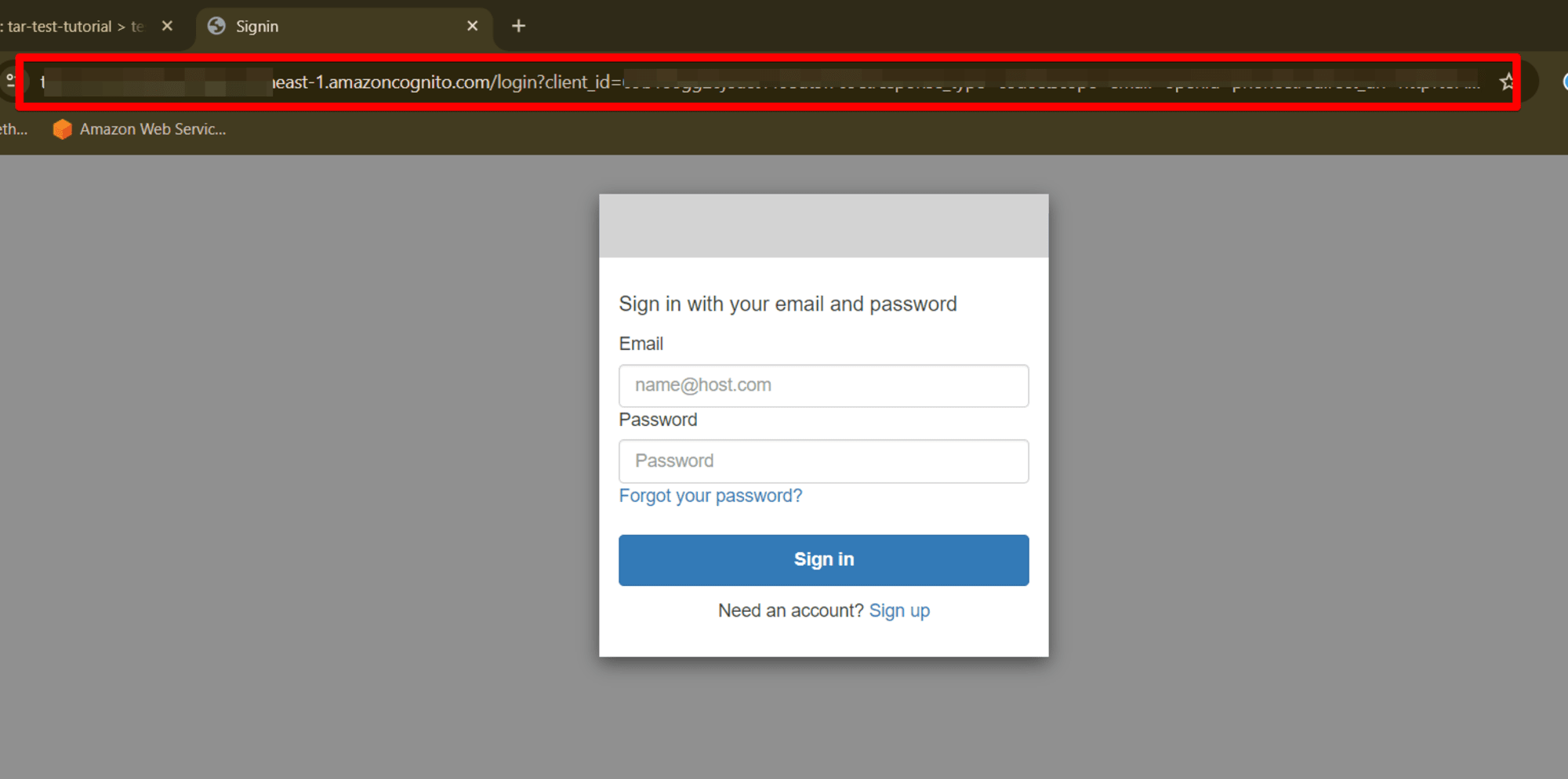
จากนั้นให้เรา Copy URL

นำลิงค์ที่ก๊อปไปใส่ใน {ใส่ที่นี่} index.html และ logged_out.html
อย่าลืมลบ { } ออก
index.html
<body>
<h1>Welcome to My Simple HTML Page</h1>
<p><a href="{ใส่ที่นี่}">Register or Login</a></p>
</body>
logged_out.html
<body>
<h2>You are logged out now!</h2>
<p><a href="{ใส่ที่นี่}">Log back in</a></p>
</body>
ส่วนใน logged_in.html ให้เราแก้ข้อมูลลิ้งค์ที่ก็อปปี้มาเป็นตามนี้
รายการที่เปลี่ยน
- login > logout
- response_type=code&scope=email+openid+phone& > (ลบออก)
- redirect_uri > logout_uri
- http://localhost:8000/logged_in.html > http://localhost:8000/logged_out.html
https://xxx.auth.ap-southeast-1.amazoncognito.com/login?client_id=xxx&response_type=code&scope=email+openid+phone&redirect_uri=http://localhost:8000/logged_in.html
↓
https://xxx.auth.ap-southeast-1.amazoncognito.com/logout?client_id=xxx&logout_uri=http://localhost:8000/logged_out.html
แล้วนำข้อมูลที่แก้ไปใส่ที่ {ใส่ที่นี่}
logged_in.html
<body>
<h1>Congratulations!</h1>
<p>You are logged in now</p>
<p><a href="{ใส่ที่นี่}">Logout</a></p>
</body>
จากนั้นเปิด Terminal แล้วไปยัง Directory มีไฟล์เหล่านี้อยู่(ในบทความนี้เราทำการตั้ง Directory ว่าชื่อ tutorial)แล้วใช้คำสั่งต่อไปนี้
- สำหรับใครที่ไม่มี python ให้ทำการติดตั้งก่อน
แล้วทำการใช้คำสั่งด้านล่างนี้กับโฟล์เดอร์ที่เราทำการสร้าง ไฟล์ HTML ขึ้นมา
ในกรณีของผมคือ "C:/xxx/tutorial"
tutorial$ python3 -m http.server -d "C:/xxx/tutorial"
ลองใช้งาน
ต่อจากนี้ผมจะมาพาใช้งาน โดยใช้งานผ่าน Hosted UI ของ Cognito ก็ได้
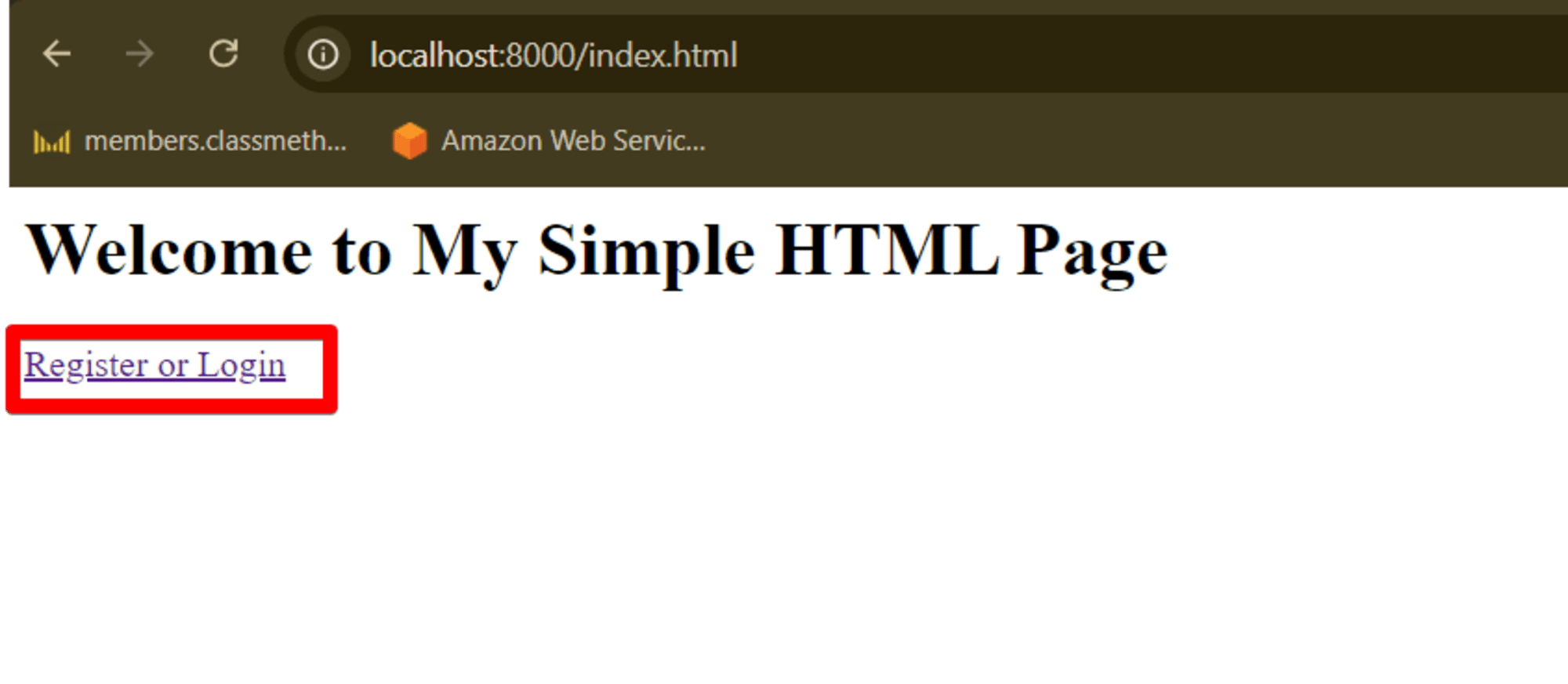
แต่เพื่อความต่อเนื่องจากหัวข้อที่แล้วที่เราทำไป ให้เราไปที่ http://localhost:8000/index.html
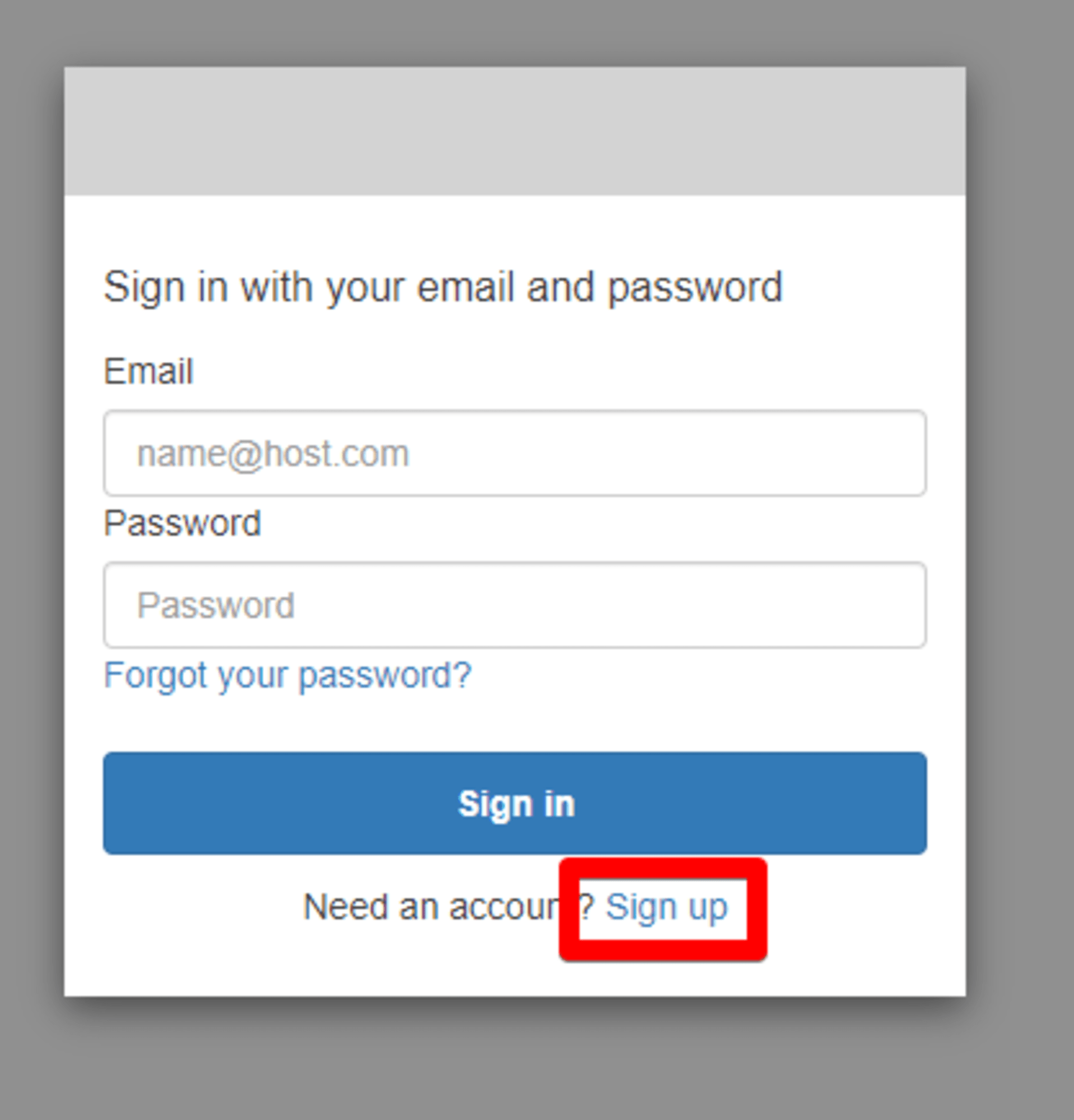
แล้วกด Register or Login

ตอนนี้เรายังไม่มี User เพราะฉนั้นให้เรากด Sign up

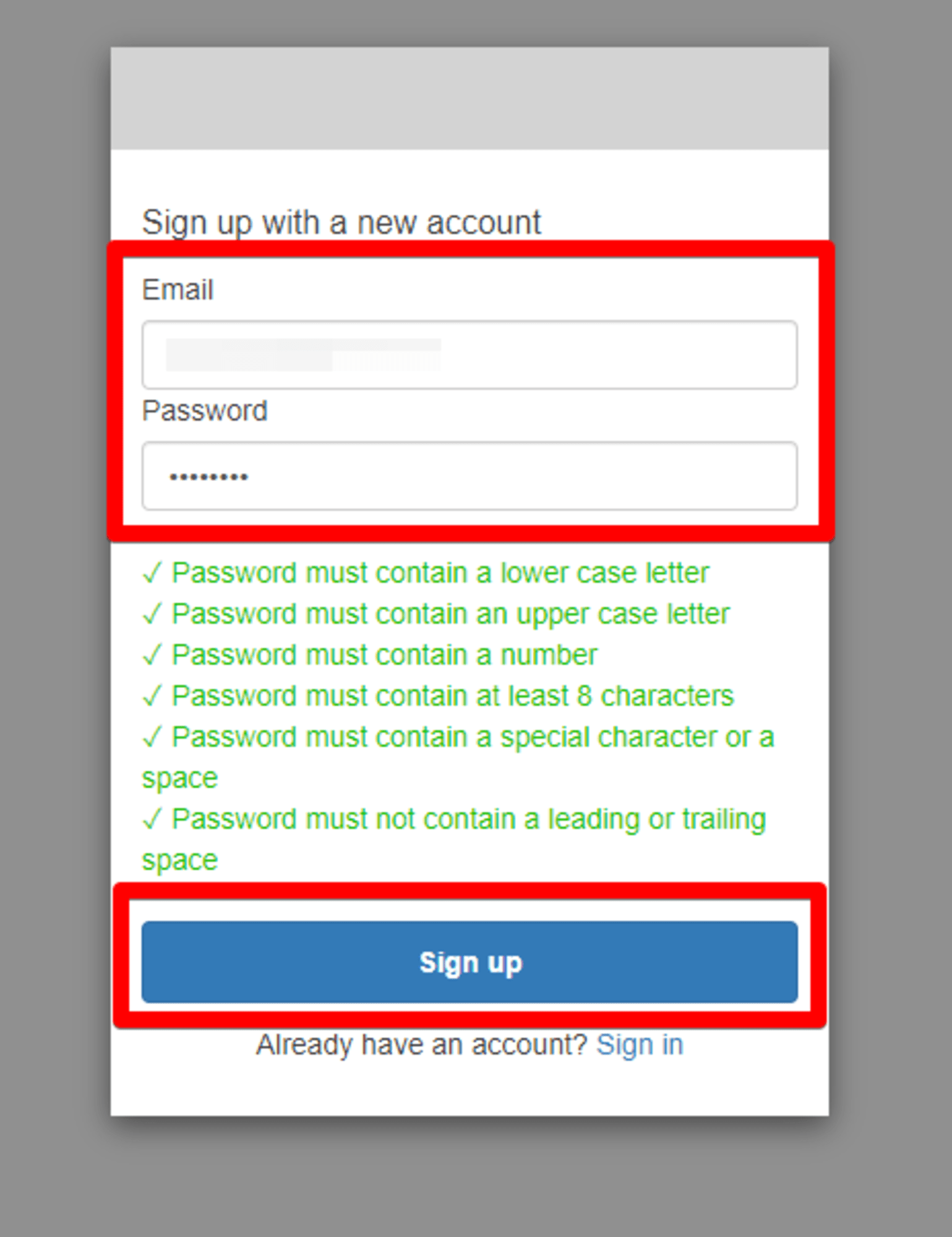
ทำการกรอก Email Password กด Sign up (ให้ใช้ Email ที่มีอยู่จริง เพราะต้องทำการยืนยันในขั้นตอนต่อไป)

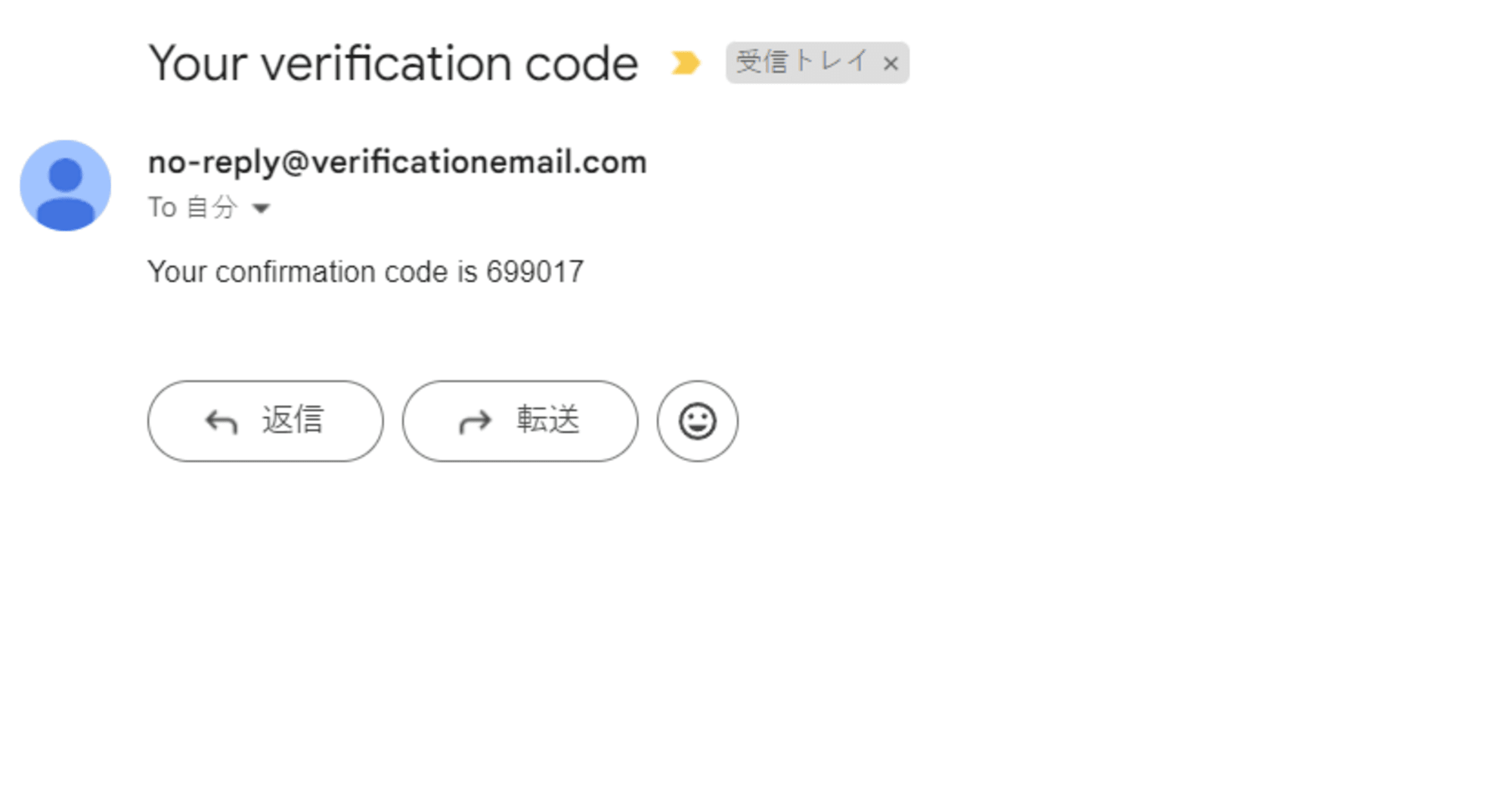
ไปรับโค้ดได้ใน Email ที่กรอกไว้ได้ครับ

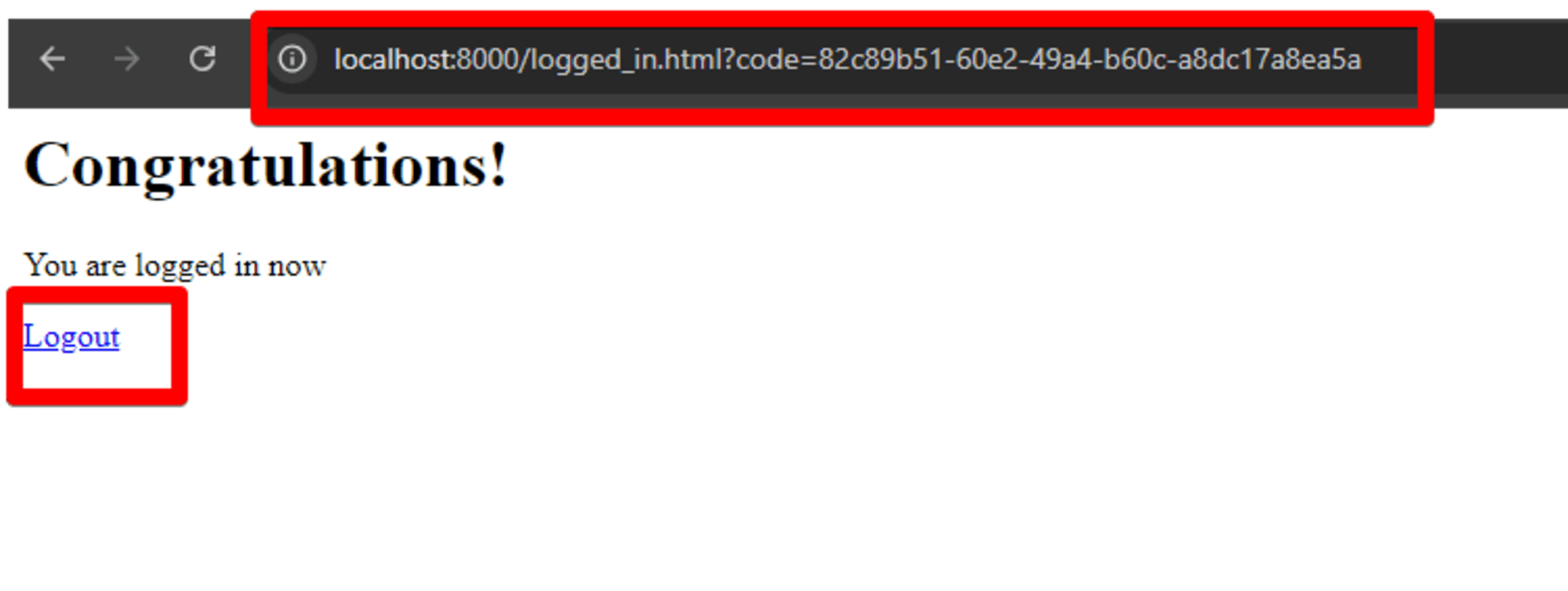
เมื่อเรานำ verification code ไปกรอก แล้วกด Confirm account เราจะถูกส่งไปยังหน้าต่างด้านล่างจะสังเกตได้ว่าเราถูกส่งไปยัง http://localhost:8000/logged_in.html เหมือนกับที่เรากรอกข้อมูลใน Allowed callback URLs แล้วตามด้วย code ที่ตามด้วยการแสดงตัวตนของเรา
เราสามารถกด logout เพื่อทดสอบการล็อกอินใหม่ได้


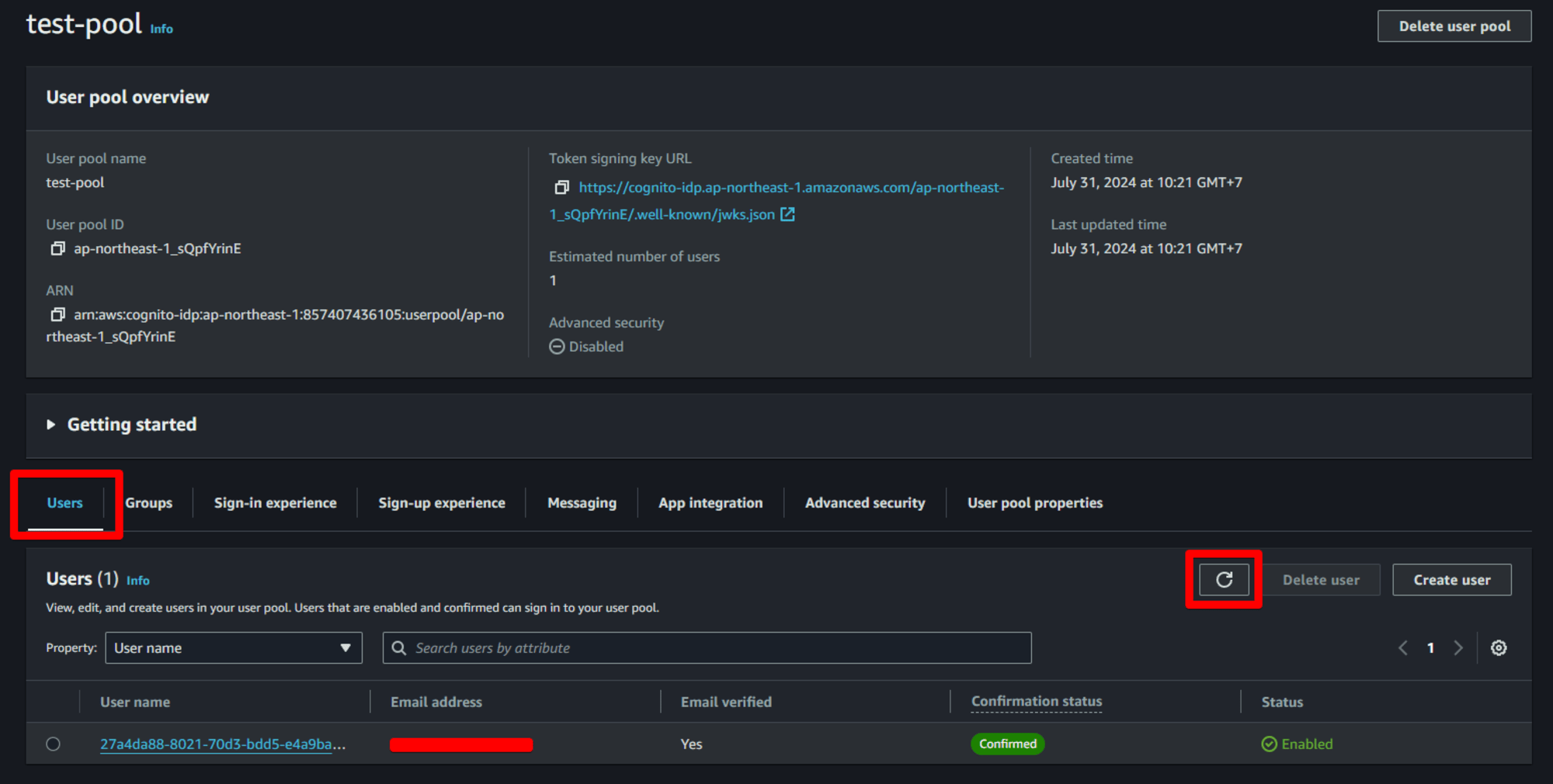
และเราสามารถไปดูในหัวข้อ Users ใน User pool ที่เราสร้างขึ้น จะเห็น Users เราที่ถูกสร้างขึ้นเมื่อกี้
โดยหากยังไม่มี User ขึ้น ให้เรากด ลูกศรวนในภาพเพื่อ Refresh ได้

สำหรับใครที่อยากไปต่อ
สำหรับใครที่อยากลงลึกไปกว่านี้ ผมขอแนะนำ บทความต่อไปนี้ เป็น Tutorial สอนการสร้างเว็บ โดยมีการใช้ Cognito เป็นส่วนประกอบ สำหรับให้เห็นภาพของการทำงานของ Service นี้มากขึ้น
Build a Serverless Web Application using Generative AI








